【第921期】大杀器Bodymovin和Lottie:把AE动画转换成HTML5/Android/iOS原生动画
前言
有了这个工具,前端会解脱吗?动画这部分可以让交互、视觉来一起来帮你了,而不是拿着 demo 跟你来,来我要这个效果。今日早读文章由 @Bug 制造机授权分享。
正文从这开始~
前段时间听部门老大说,Airbnb出了个移动端的动画库Lottie,可以和一个名叫Bodymovin的AE插件结合起来,把在AE上做好的动画导出为json文件,然后以Android/iOS原生动画的形式在移动设备上渲染播放。AE(Adobe After Effects)是视频后期特效和动画制作的行家,前段时间充斥视野的MG动画就是用它制作的。如果真的可以实现,就会大大方便前端动画的设计。
后来到4月8日,我参加了第二届中国前端开发者大会(FDCon2017),作为菜鸟瞻仰了下各位大牛。巧的是,来自阿里的大牛渚薰做主题演讲时,也提到了Lottie和Bodymovin。渚薰的主题是“H5互动的正确打开方式”,演讲十分精彩。还等什么,听完大会我便操练了起来。

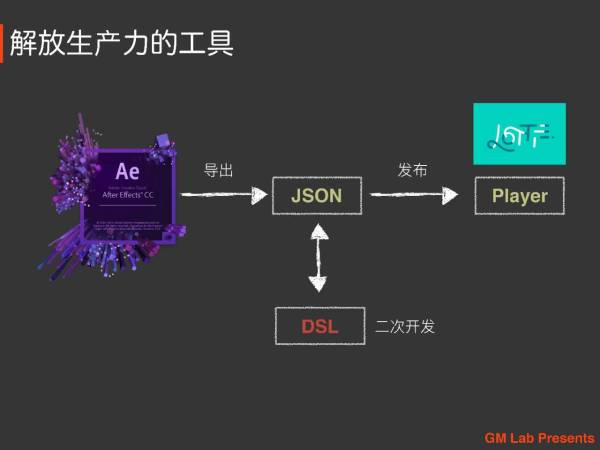
经过了一番试验后,我大概摸清了Bodymovin的使用方式。这个AE插件可以把AE上做好的合成(Composition,类似于Pr里的剪辑序列)导出成带有矢量动画信息的json文件,并可以在以下平台播放:
如果电脑上没有AE的话,需要安装AE CC2014或更高版本。以AE CC2017 为例:

AE CC2017 欢迎界面
AE安装完成后,安装Bodymovin插件。
安装插件有几种方法,比如直接到Adobe的插件中心下载插件(链接:Adobe Add-ons,一般不是最新版),也可以到Bodymovin的GitHub首页下载最新版的插件并安装。我推荐第二种方法,这个方法步骤如下:
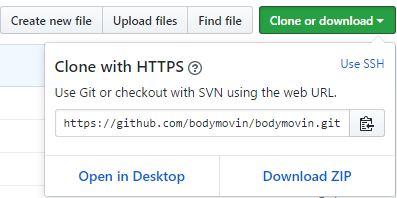
2.1 到Bodymovin的GitHub首页(链接:bodymovin/bodymovin)克隆项目到本地,或者下载.zip 包。

2.2 在项目目录的“/build/extension”目录下找到“bodymovin.zxp”文件,这个就是插件包了。
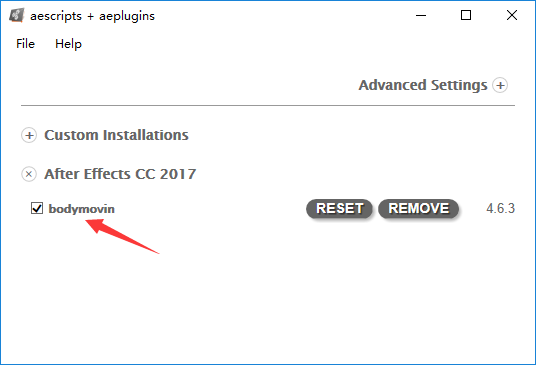
2.3 下载安装ZXP Installer(链接:ZXP Installer),打开软件,点击“File”>“Open”菜单项载入上述.zxp插件包,ZXP Installer会自动开始安装。安装完成后的软件主页面如下图所示,表示插件已成功安装。

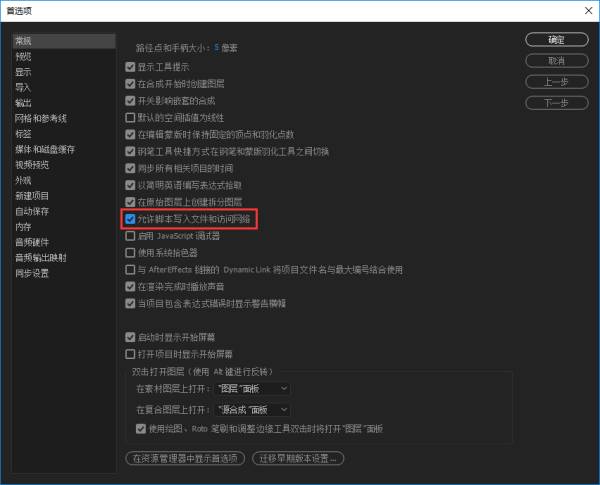
打开AE,点击“编辑”>“首选项”>“常规”菜单项,选中“允许脚本写入文件和访问网络”,点击确定。

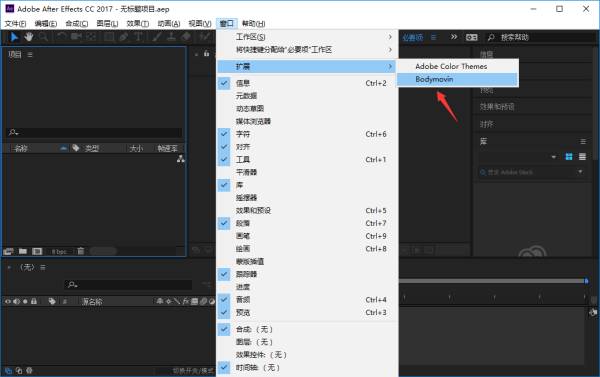
点击“窗口”>“扩展”>“Bodymovin”菜单项,就可以打开Bodymovin的界面使用插件了。

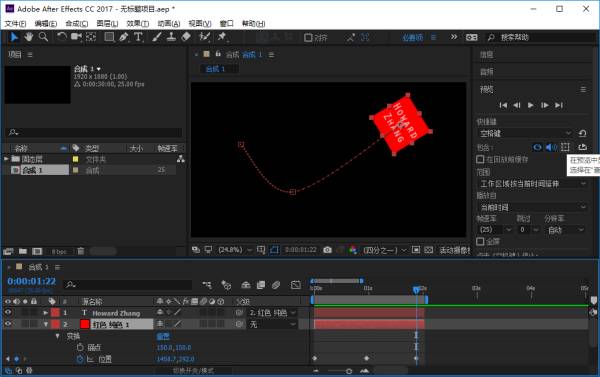
我们在空的AE项目里,新建一个名为“合成1”的合成,并制作一段简单的动画:

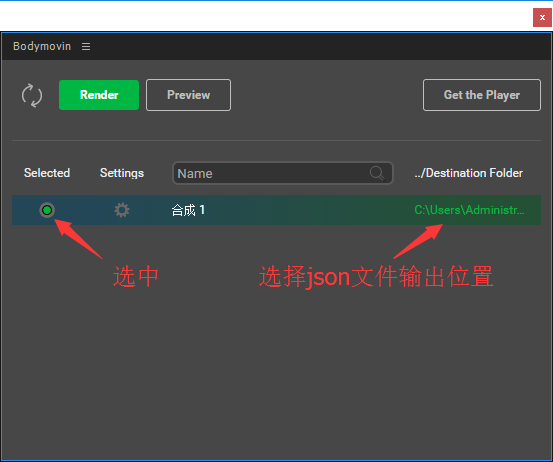
打开Bodymovin插件窗口,可以发现“合成1”出现在了下面的列表中。选中“合成1”,设置好json文件输出位置,点击“Render”。

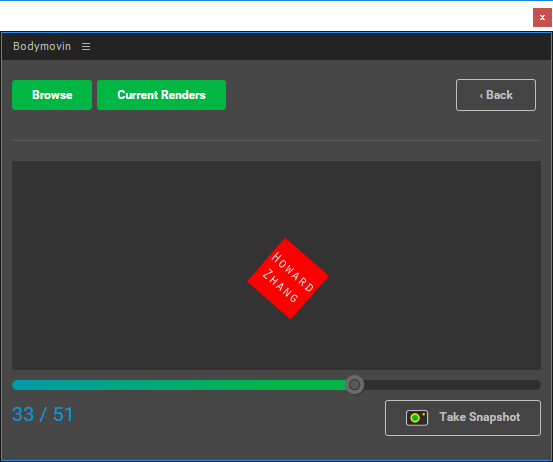
Bodymovin还为生成出的json文件提供了预览功能,点击插件界面上的“Preview”按钮,点击“Browse”载入刚刚生成的json文件,就会看到,动画被原汁原味地导出了:

接下来我们新建一个网页来播放这段动画。把Bodymovin的GitHub项目目录下的“\build\player\bodymovin.js”和刚刚生成的json文件复制到网页根目录,新建一个html文件,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bodymovin Demo</title>
<script src="bodymovin.js"></script>
</head>
<body>
<div id="animation"></div>
<script>
bodymovin.loadAnimation({
path:'data.json', //json文件路径
loop:true,
autoplay:true,
renderer:'canvas', //渲染方式,有"html"、"canvas"和"svg"三种
container:document.getElementById('animation')
});
//bodymovin.js的完整api文档见GitHub项目首页(https://github.com/bodymovin/bodymovin)
</script>
</body>
</html>
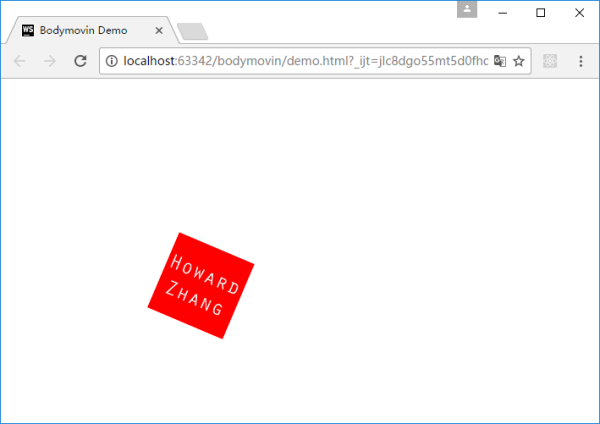
打开这个页面,就会发现动画成功跑起来了,是不是很黑科技?

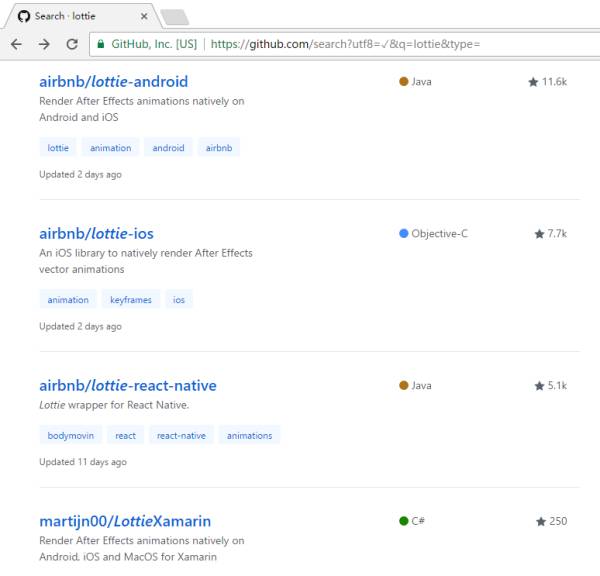
如果想让json版动画跑在Android/iOS设备上,在GitHub上搜索“lottie”,然后选择自己感兴趣的平台吧。

记得在FDCon2017大会上,渚薰演讲完毕后,有个人提出了我一直想问的问题:
文中提到的Lottie 到底是什么呢?
Lottie是Airbnb开源的一个支持 Android、iOS 以及 ReactNative,利用json文件的方式快速实现动画效果的库。这么看可能很难理解,接下来我将详细的讲解如何使用。
Lottie项目地址:https://github.com/airbnb/lottie-android
最后,为你推荐动画相关:
【第300期】H5动画60fps之路
【第317期】深入浏览器研究 CSS 的动画和转换性能
关于本文
作者:@Bug 制造机
原文:https://zhuanlan.zhihu.com/p/26304609

有了这个工具,前端会解脱吗?动画这部分可以让交互、视觉来一起来帮你了,而不是拿着 demo 跟你来,来我要这个效果。今日早读文章由 @Bug 制造机授权分享。
正文从这开始~
前段时间听部门老大说,Airbnb出了个移动端的动画库Lottie,可以和一个名叫Bodymovin的AE插件结合起来,把在AE上做好的动画导出为json文件,然后以Android/iOS原生动画的形式在移动设备上渲染播放。AE(Adobe After Effects)是视频后期特效和动画制作的行家,前段时间充斥视野的MG动画就是用它制作的。如果真的可以实现,就会大大方便前端动画的设计。
后来到4月8日,我参加了第二届中国前端开发者大会(FDCon2017),作为菜鸟瞻仰了下各位大牛。巧的是,来自阿里的大牛渚薰做主题演讲时,也提到了Lottie和Bodymovin。渚薰的主题是“H5互动的正确打开方式”,演讲十分精彩。还等什么,听完大会我便操练了起来。
经过了一番试验后,我大概摸清了Bodymovin的使用方式。这个AE插件可以把AE上做好的合成(Composition,类似于Pr里的剪辑序列)导出成带有矢量动画信息的json文件,并可以在以下平台播放:
- Web页面,以svg/canvas/html+js的形式。Bodymovin自己提供了作为Player的js库——bodymovin.js;
- Android原生,通过Airbnb的开源项目“lottie-android”实现;
- iOS原生,通过Airbnb的开源项目“lottie-ios”实现;
- React Native,通过Airbnb的开源项目“lottie-react-native”实现。
如果电脑上没有AE的话,需要安装AE CC2014或更高版本。以AE CC2017 为例:
AE CC2017 欢迎界面
AE安装完成后,安装Bodymovin插件。
安装插件有几种方法,比如直接到Adobe的插件中心下载插件(链接:Adobe Add-ons,一般不是最新版),也可以到Bodymovin的GitHub首页下载最新版的插件并安装。我推荐第二种方法,这个方法步骤如下:
2.1 到Bodymovin的GitHub首页(链接:bodymovin/bodymovin)克隆项目到本地,或者下载.zip 包。
2.2 在项目目录的“/build/extension”目录下找到“bodymovin.zxp”文件,这个就是插件包了。
2.3 下载安装ZXP Installer(链接:ZXP Installer),打开软件,点击“File”>“Open”菜单项载入上述.zxp插件包,ZXP Installer会自动开始安装。安装完成后的软件主页面如下图所示,表示插件已成功安装。
打开AE,点击“编辑”>“首选项”>“常规”菜单项,选中“允许脚本写入文件和访问网络”,点击确定。
点击“窗口”>“扩展”>“Bodymovin”菜单项,就可以打开Bodymovin的界面使用插件了。
我们在空的AE项目里,新建一个名为“合成1”的合成,并制作一段简单的动画:
打开Bodymovin插件窗口,可以发现“合成1”出现在了下面的列表中。选中“合成1”,设置好json文件输出位置,点击“Render”。
Bodymovin还为生成出的json文件提供了预览功能,点击插件界面上的“Preview”按钮,点击“Browse”载入刚刚生成的json文件,就会看到,动画被原汁原味地导出了:
接下来我们新建一个网页来播放这段动画。把Bodymovin的GitHub项目目录下的“\build\player\bodymovin.js”和刚刚生成的json文件复制到网页根目录,新建一个html文件,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bodymovin Demo</title>
<script src="bodymovin.js"></script>
</head>
<body>
<div id="animation"></div>
<script>
bodymovin.loadAnimation({
path:'data.json', //json文件路径
loop:true,
autoplay:true,
renderer:'canvas', //渲染方式,有"html"、"canvas"和"svg"三种
container:document.getElementById('animation')
});
//bodymovin.js的完整api文档见GitHub项目首页(https://github.com/bodymovin/bodymovin)
</script>
</body>
</html>
打开这个页面,就会发现动画成功跑起来了,是不是很黑科技?
如果想让json版动画跑在Android/iOS设备上,在GitHub上搜索“lottie”,然后选择自己感兴趣的平台吧。
记得在FDCon2017大会上,渚薰演讲完毕后,有个人提出了我一直想问的问题:
渚薰答道,An的前身就是Flash,它生成出来的H5动画是用js写的(使用CreateJS库),后期修改和维护会更复杂。确实如此,用过Bodymovin之后,不难看出它的灵活性的确很高,而且json形式的动画也远比js写出来的动画更适合跨平台。实在叹服,为Bodymovin点10086 个赞。Adobe已经推出HTML5动画设计软件An(Adobe Animate CC),为什么不用An而要用这种方式?
文中提到的Lottie 到底是什么呢?
Lottie是Airbnb开源的一个支持 Android、iOS 以及 ReactNative,利用json文件的方式快速实现动画效果的库。这么看可能很难理解,接下来我将详细的讲解如何使用。
Lottie项目地址:https://github.com/airbnb/lottie-android
最后,为你推荐动画相关:
【第300期】H5动画60fps之路
【第317期】深入浏览器研究 CSS 的动画和转换性能
关于本文
作者:@Bug 制造机
原文:https://zhuanlan.zhihu.com/p/26304609
本文为 @ 21CTO 创作并授权 21CTO 发布,未经许可,请勿转载。
内容授权事宜请您联系 webmaster@21cto.com或关注 21CTO 公众号。
该文观点仅代表作者本人,21CTO 平台仅提供信息存储空间服务。