从 PHP、Promise、Android 和 iOS 代码看如何链式编程
链式编程或者链式写法,是将多个方法 (函数) 通过点号 (.) 或者 (->)等符号链接在一起成为一句代码,这样不仅可以增强代码的可读性,而且每次链接,都是对对象的属性和状态进行一次操作和变化。
无论后台语言,还是前端开发,现在很多很多写法已经发生了变化,更多的是链式写法——即,上一个函数结果直接作为下一个方法的起点或者变量带入执行,本文将简单罗列出不同语言的链式写法,权当一次总结。
在 Laravel 5.3 开始引入了 tap 全局函数
<?php
function tap($value, $callback)
{
$callback($value);
return $value;
}
传入 value 值,并对 value 值进行操作,最后再返回 value。tap 函数就好将 value 值进行镀金,修改 value 对象的状态和属性,最后返回结果可以进行后续操作。如:
<?php
return tap($user)->update([
'name' => $name,
'age' => $age,
]);
当我们传入一个
$usermodel 到 tap 方法后,我们就可以链式各种 Model函数,正常情况下,update 方法返回的是 boolean 类型,正因为我们用了 tap 函数,update 方法返回的是 user model 对象,可以继续链式 Model 方法,操作 user 模型对象。
其实在写一些第三方插件时,我们通常也采用链式的套路和写法,如 PHP 中的魔术方法
__call():
public function __call($method, $args)
{
$map = [
'template' => 'template_id',
'templateId' => 'template_id',
'uses' => 'template_id',
'to' => 'touser',
'receiver' => 'touser',
'color' => 'topcolor',
'topColor' => 'topcolor',
'url' => 'url',
'miniprogram' => 'miniprogram',
'link' => 'url',
'data' => 'data',
'with' => 'data',
];
if (0 === stripos($method, 'with') && strlen($method) > 4) {
$method = lcfirst(substr($method, 4));
}
if (0 === stripos($method, 'and')) {
$method = lcfirst(substr($method, 3));
}
if (isset($map[$method])) {
$this->message[$map[$method]] = array_shift($args);
}
return $this;
}
有了这个魔法方法,链式写法就很有感觉了:
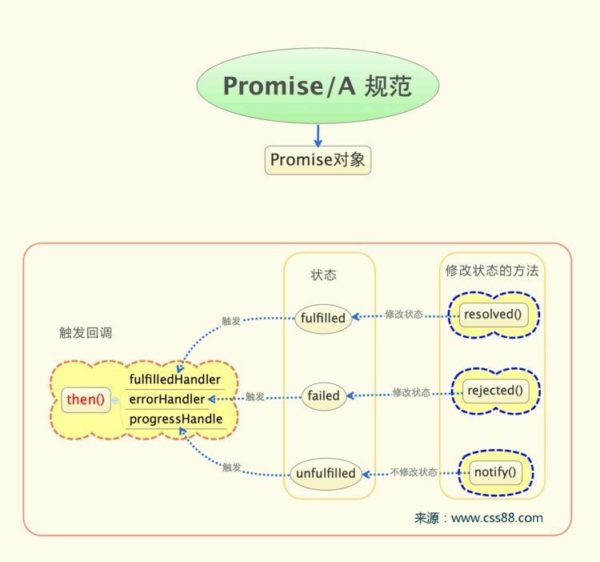
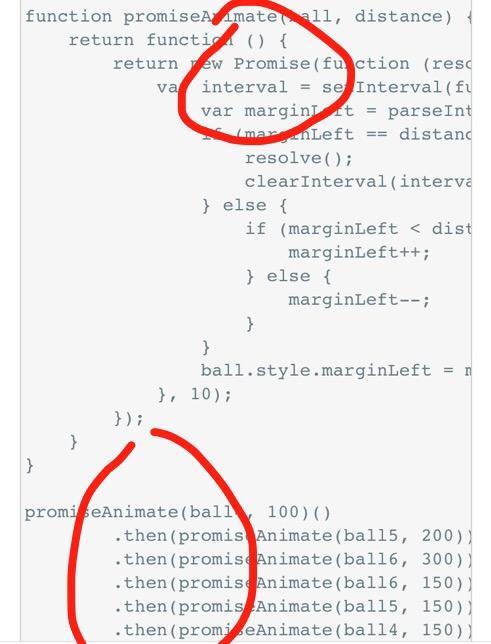
yield $this->bnotice在 Promise 中链式写法也很常用
->template($templateid)
->to($v)
->url($url)
->data($data)
->request();
ES6 Promise 中,promises的真正强大之处在于多重的链接,当调用promise.then(func)时返回一个新的 promise,它不会执行直到上一个完成。

只要条件允许,你可以一直then()下去,如

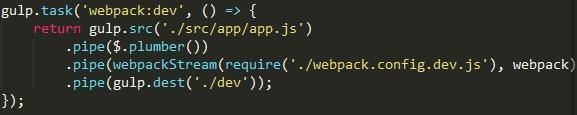
gulp 链式写法
gulp 是目前最火的前端构建工具之一,在 npm 上也是最火的工具之一。它的出现让前端开发变得十分方便。它和 webpack 不太一样,它属于流式处理文件,简单清晰。其中gulp.pipe()处理流程是将上一步的输出作为下一步的输入:

Glide 链式写法
Glide,一个被google所推荐的图片加载库。当我写 Android 代码时,我很喜欢这种链式的写法:

Masonry 链式写法
在 iOS 开发时,使用 masonry 框架实现自动布局时,链式写法也很常见:
// 设置约束总结
[demoView mas_makeConstraints:^(MASConstraintMaker *make) {
// 设置顶部的约束 距self.view顶部为100
make.top.equalTo(self.view).offset(100);
// 设置左边的约束
make.left.equalTo(self.view).offset(20);
// 设置右边的约束
make.right.equalTo(self.view).offset(-20);
// 设置高
make.height.equalTo(@50);
}];
本文只是简单罗列出一些链式写法,无论是后台语言,前端语言,工具,还是 Android、iOS 开发,这种链式写法已经得到很多开发者的推崇。
这种链式规则都是:将对象传入每个方法函数中进行逻辑处理,然后返回该对象,然后再进入下一个方法中,周而复始,此时改变的是这个对象的属性和对象。
作者:Coding01
本篇文章为 @ 21CTO 创作并授权 21CTO 发布,未经许可,请勿转载。
内容授权事宜请您联系 webmaster@21cto.com或关注 21CTO 公众号。
该文观点仅代表作者本人,21CTO 平台仅提供信息存储空间服务。