现代前端开发之环境基本配置
导读:在本文中,作者将与各位分享一个前端开发的基本环境配置。如果你想快速开发/测试一些功能,那么本文中的配置对各位将非常有用,它也奠定一个良好基础,在完成初始测试后可方便进行扩展。
如今Angular和React框架是前端开发的标准配置,为了避免给初学者过多复杂性,本文提供一个快捷步骤,供前端开发者们选择。
其安装步骤如下:
1 为项目创建一个git-repo,添加readme文件和.gitignore文件。
2 初始化npm:npm init
3 安装lite-server:npm install -save-dev lite-server
4 添加lite-server配置文件bs-config.json:update npm-start script:lite-server
5 安装并初始化一些依赖项:
npm install --save bootstrap
npm install --save jquery
npm install --save font-awesome
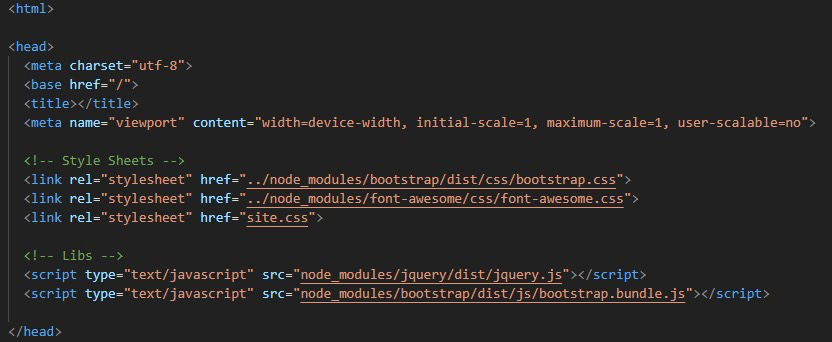
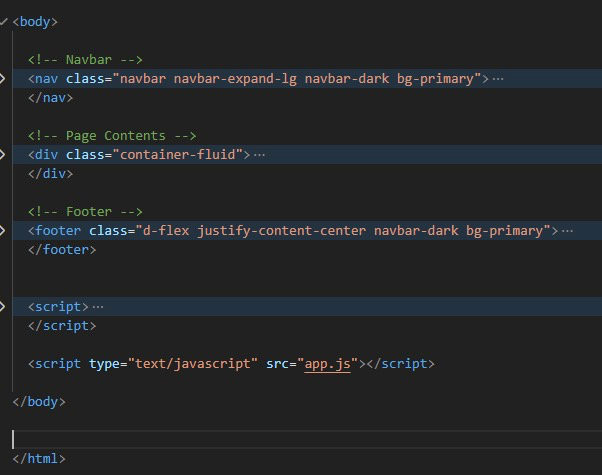
6 创建首页index.html
请参见后面的示例代码。
完成以上步骤,就可以进行测试开发了。整个环境以最轻量的形式达到快速重用。
index.html屏幕截图
此页面代码在存储库中可用,可以看以下代码部分结构。
前端开发基本环境配置
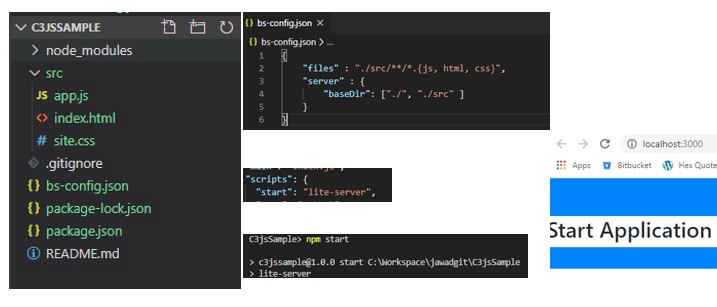
其它截图
这是其它相关一些屏幕截图,显示了文件夹结构和一些代码。同样,如果克隆存储库,则可以使用所有这些。
祝各位编码愉快~
作者:晓明
参考文献:https://github.com/jawadhasan/basic-frontend-starter
本文为 @ 21CTO 创作并授权 21CTO 发布,未经许可,请勿转载。
内容授权事宜请您联系 webmaster@21cto.com或关注 21CTO 公众号。
该文观点仅代表作者本人,21CTO 平台仅提供信息存储空间服务。